Ne_znal_ai
Кроличья нора для графических дизайнеров (EN—https://t.me/knowhowtodesign). + https://linktr.ee/steblina | https://t.me/ponravu | https://t.me/ne_znal_talk | https://www.youtube.com/@steblina. Донаты https://t.me/tribute?start=s21cd Связанные каналы | Похожие каналы
12 007
подписчиков
Популярное в канале

Я мог быть не тут К фотографии я отношусь совсем иначе, чем к живописи или графике. На любую фот...

Про буквицу и зацикленные параграфы #indd Делаем автоматически первый параграф с буквицей, а вс...
Похвалите дизайнера так, чтобы он реально вам поверил. Го!

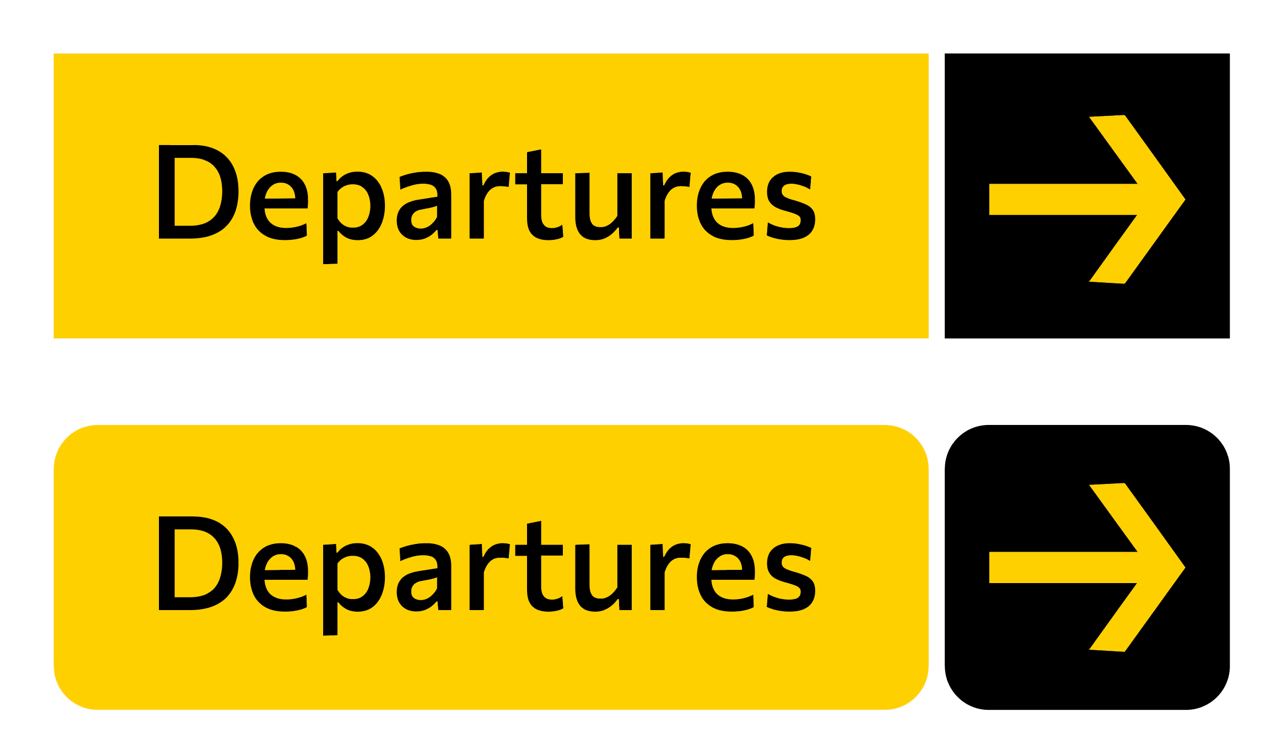
Про скругления https://steblina.notion.site/8058d6c344914a95ad9d352970e965de?pvs=4 —— KnowHowTo...

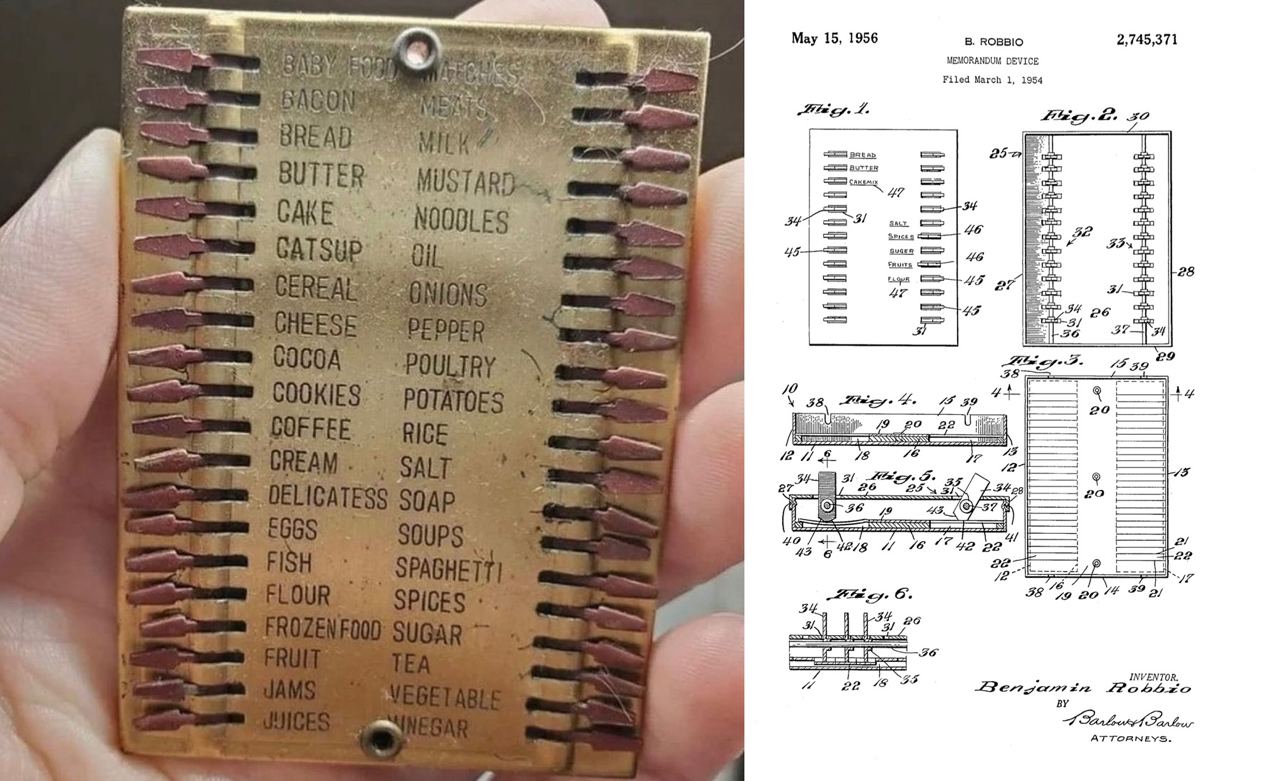
Металлический список покупок Понравился внешний вид и идея металлического списка покупок. Естест...

