Frontend Portal
Присоединяйтесь к нашему каналу и погрузитесь в мир фронтенд-разработки
Связь: @devmangx Связанные каналы | Похожие каналы
11 945
подписчиков
Популярное в канале

Подборка бесплатных онлайн игр для освоения CSS — Flexbox Froggy — Coding Fantasy — Flexbox D...

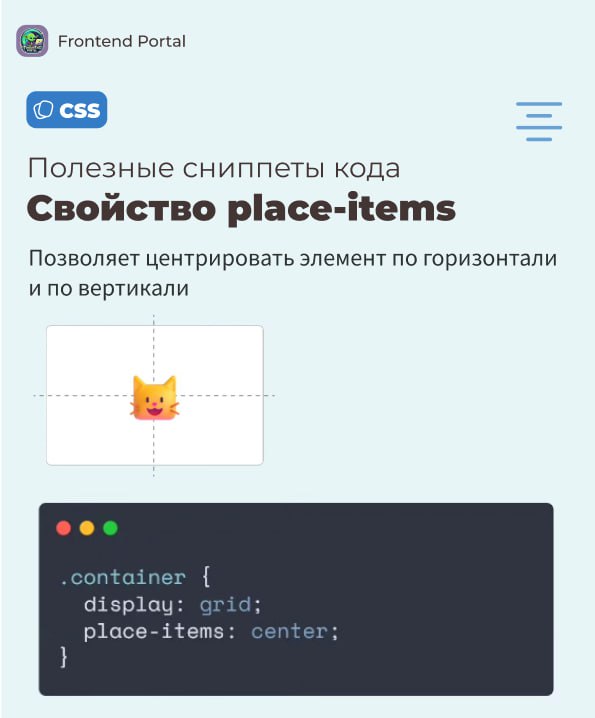
Подборка 5 классных и полезных CSS фрагментов кода, которые могут решить некоторые популярные про...

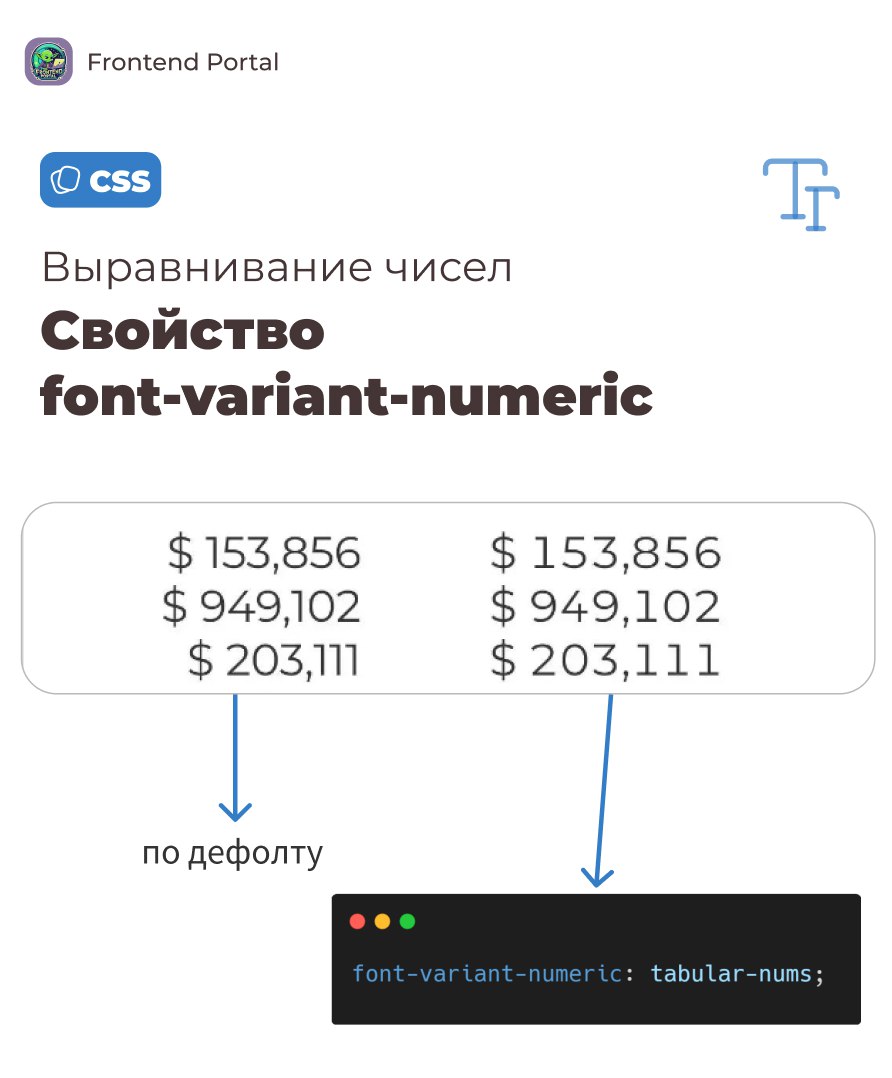
Одинаковая ширина каждой цифры с помощью свойства font-variant-numeric Это свойство определяет, ...

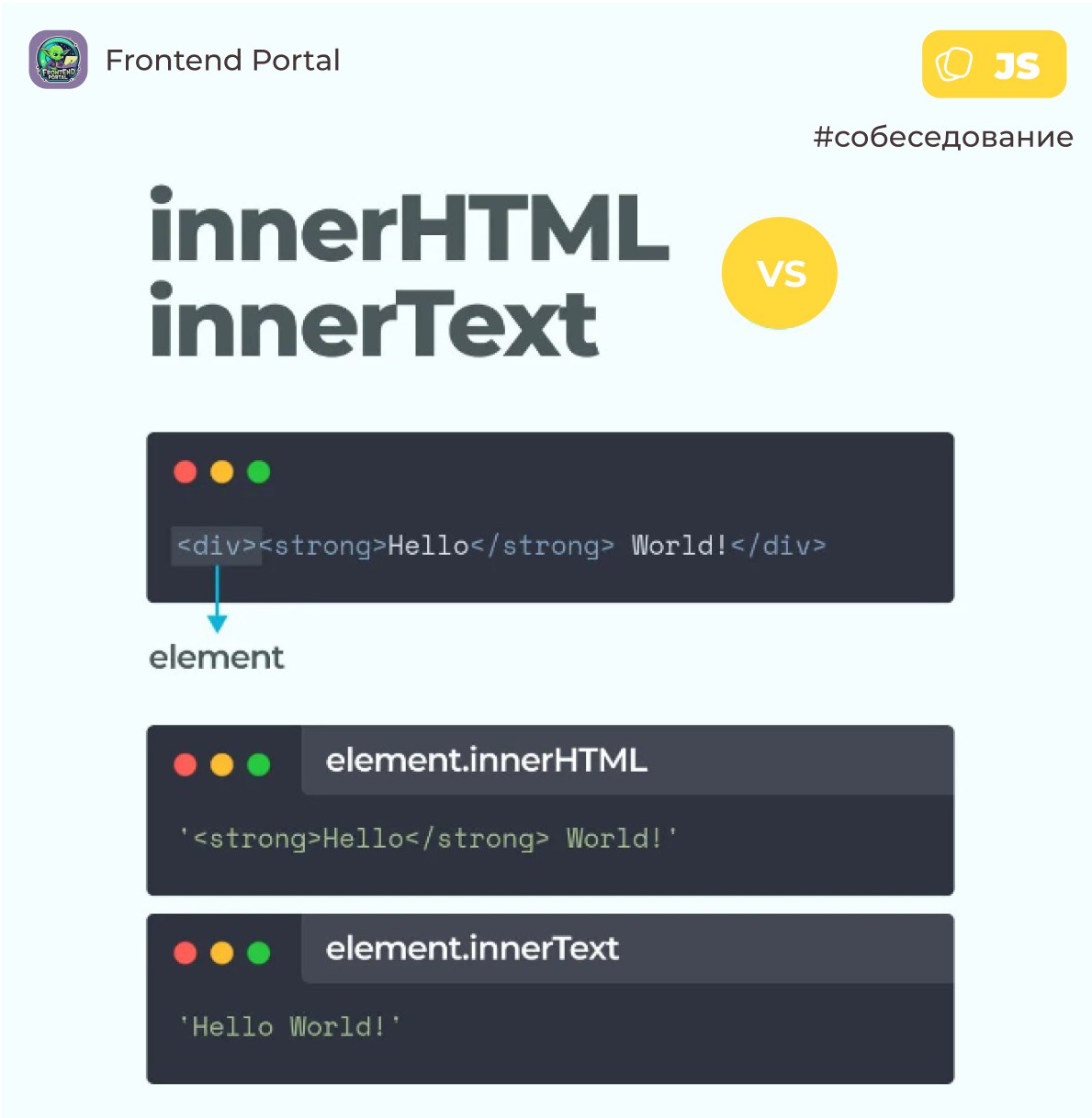
💬 Вопрос с собеседования В чем разница между innerText, innerHTML и value в JavaScript? Ответ:...

fancy-border-radius - генерирует сложные фигуры используя восемь значений border-radius 🔗 Ссылк...




