Frontend Portal
Присоединяйтесь к нашему каналу и погрузитесь в мир фронтенд-разработки
Связь: @devmangx Связанные каналы | Похожие каналы
11 184
подписчиков
Популярное в канале
Значение theme-color Позволяет менять цвет адресной строки браузера и его верхней части на мобил...

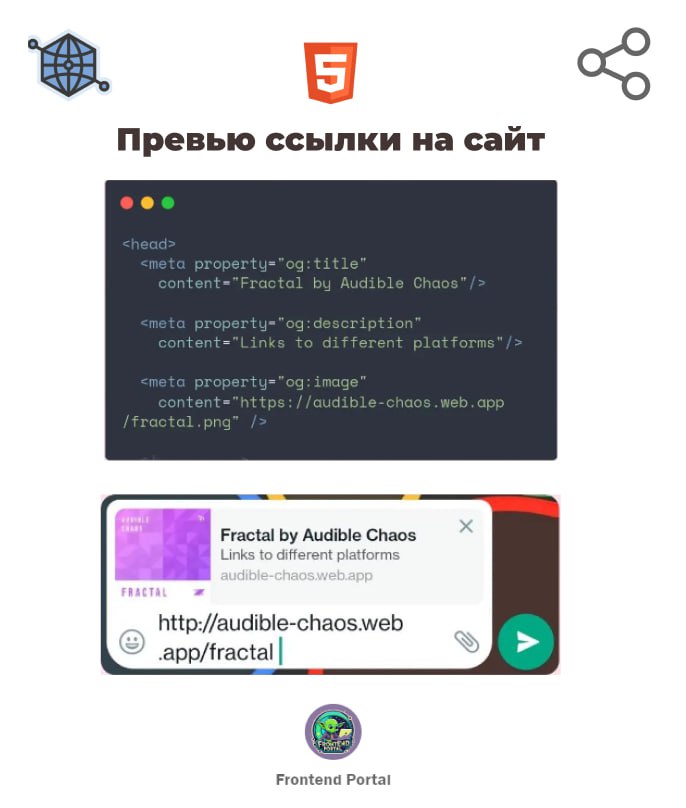
Создаем превью сайта при помощи Open Graph разметки С помощью этой разметки вы можете настроить ...

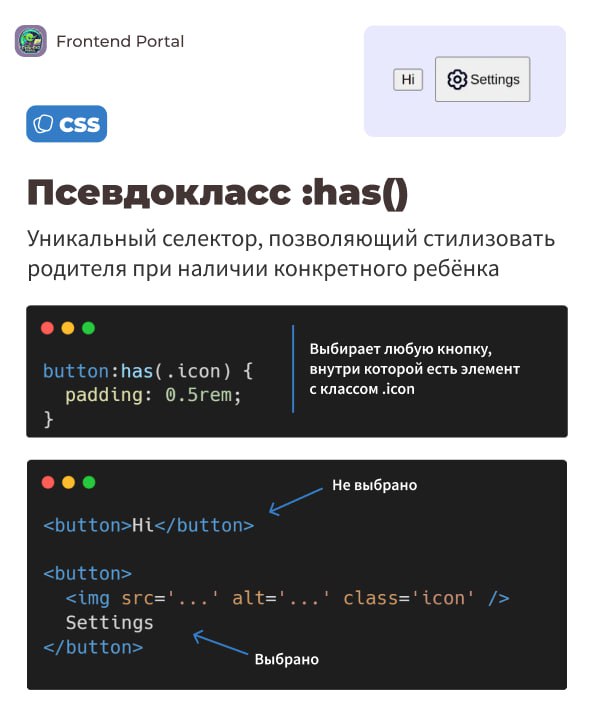
Прокачиваем навыки CSS с помощью селектора :has() Псевдокласс :has() позволяет уточнить основной...
Ленивая загрузка изображений Атрибут loading позволяет браузеру откладывать загрузку содержимого...
Проверка фокуса на элементе Чтобы определить, сфокусирован ли элемент, используя JavaScript, мы ...




