6 912
subscribers
Popular in the channel

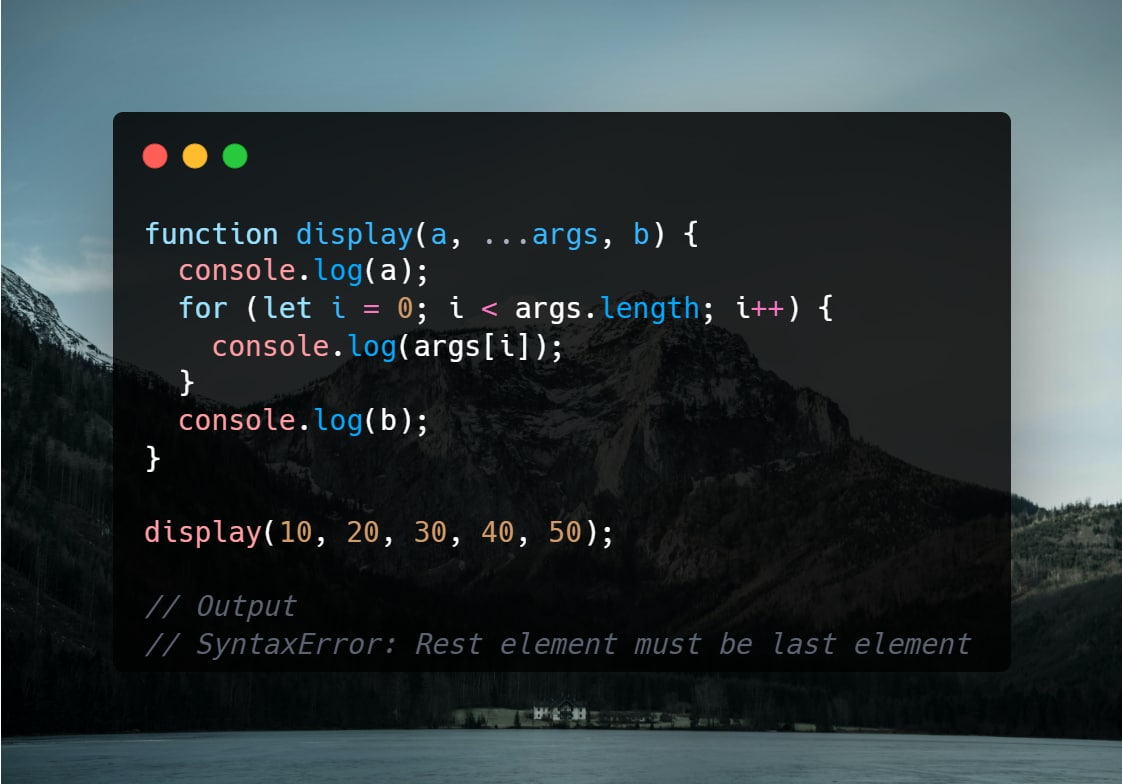
Что произойдет, если вы не используете параметр rest в качестве последнего аргумента? Параметр r...

Motion Blur Step 2 Анимация размытия в движении. Написана на чистом CSS. https://codepen.io/Nea...

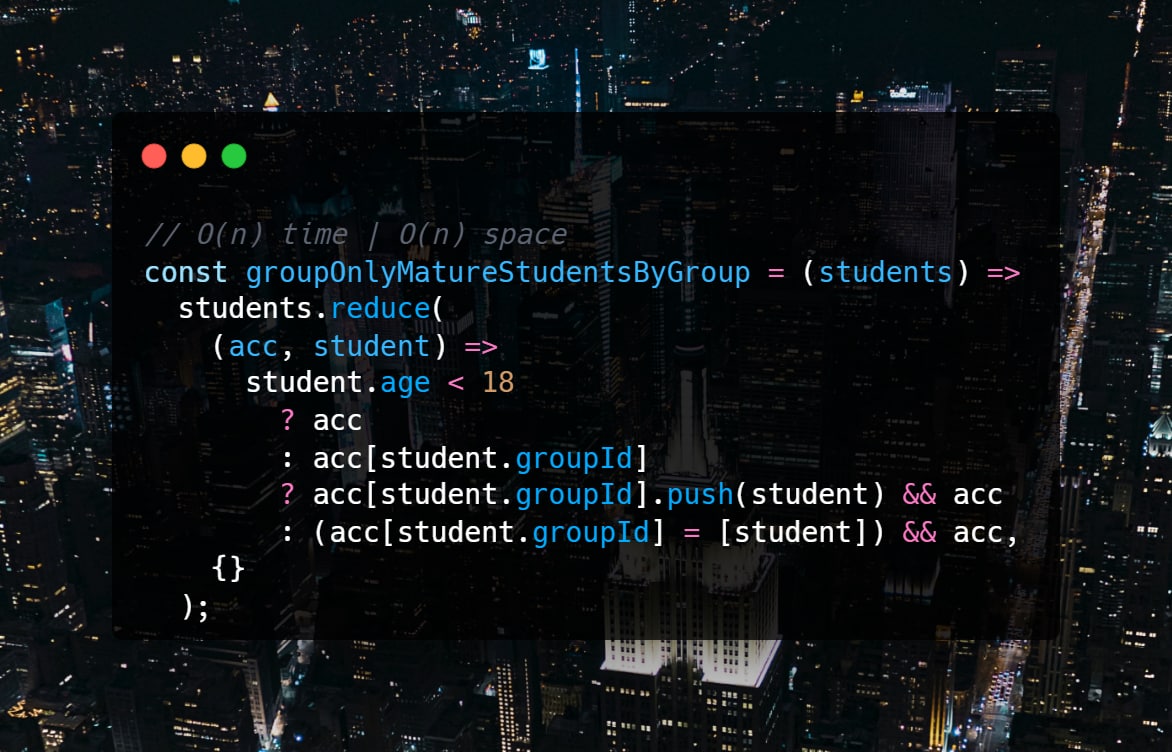
#вопросы_с_собеседований Преобразование массива в объект с группировкой и фильтрацией элементов ...

90% - SVG Animation SVG-анимация загрузки. Реализована с помощью JavaScript. https://codepen.io...

CSS Card Hover Effects Анимация при наведении на карточки, выполненная на чистом CSS, без исполь...




