107 292
подписчиков
Популярное в канале

Shake Design — причина тряски?) плагин позволяет встряхнуть ваши макеты или включить режим диско....

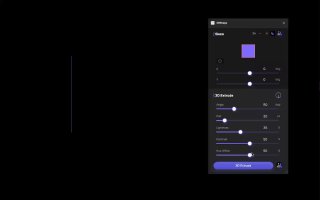
i 3D — плагин для простого создания 3D-шейпов и работы с изометрией. Install plugin

Figma AI может удалять фон у изображения без использования сторонних плагинов и программ.

Собрали для вас полезную подборку дизайн-каналов, которые сами читаем: ✅️@design

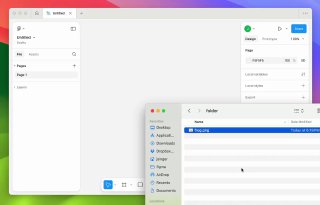
Новая анимация перетаскивания элементов автолейаута в Figma UI3.



