Frontend Portal
Присоединяйтесь к нашему каналу и погрузитесь в мир фронтенд-разработки
Связь: @devmangx Связанные каналы | Похожие каналы
12 035
obunachilar
Kanalda mashhur

Подборка бесплатных онлайн игр для освоения CSS — Flexbox Froggy — Coding Fantasy — Flexbox D...

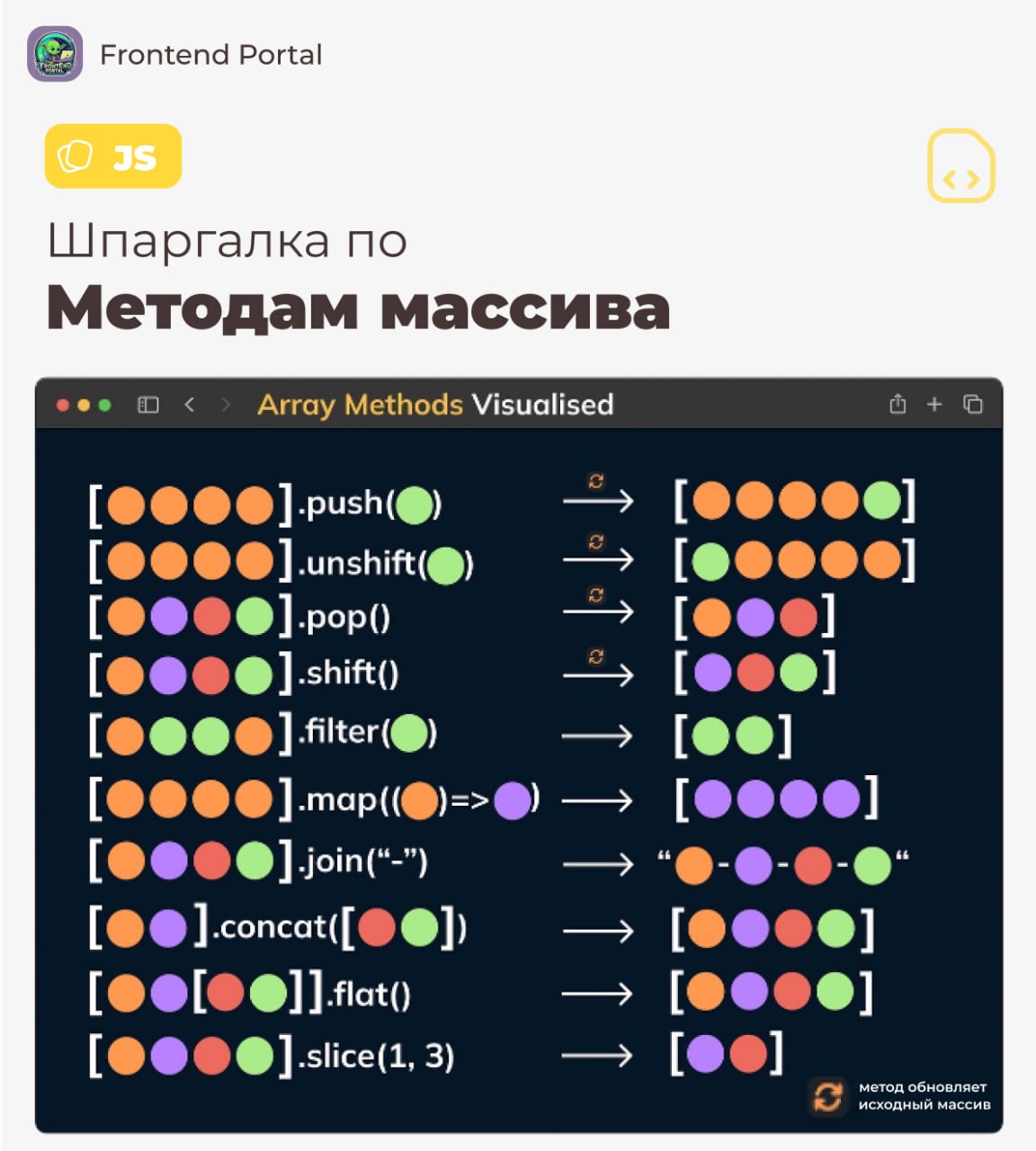
Подборка 5 классных и полезных шпаргалок, которые упростят вам жизнь в мире фронтенд-разработки ...

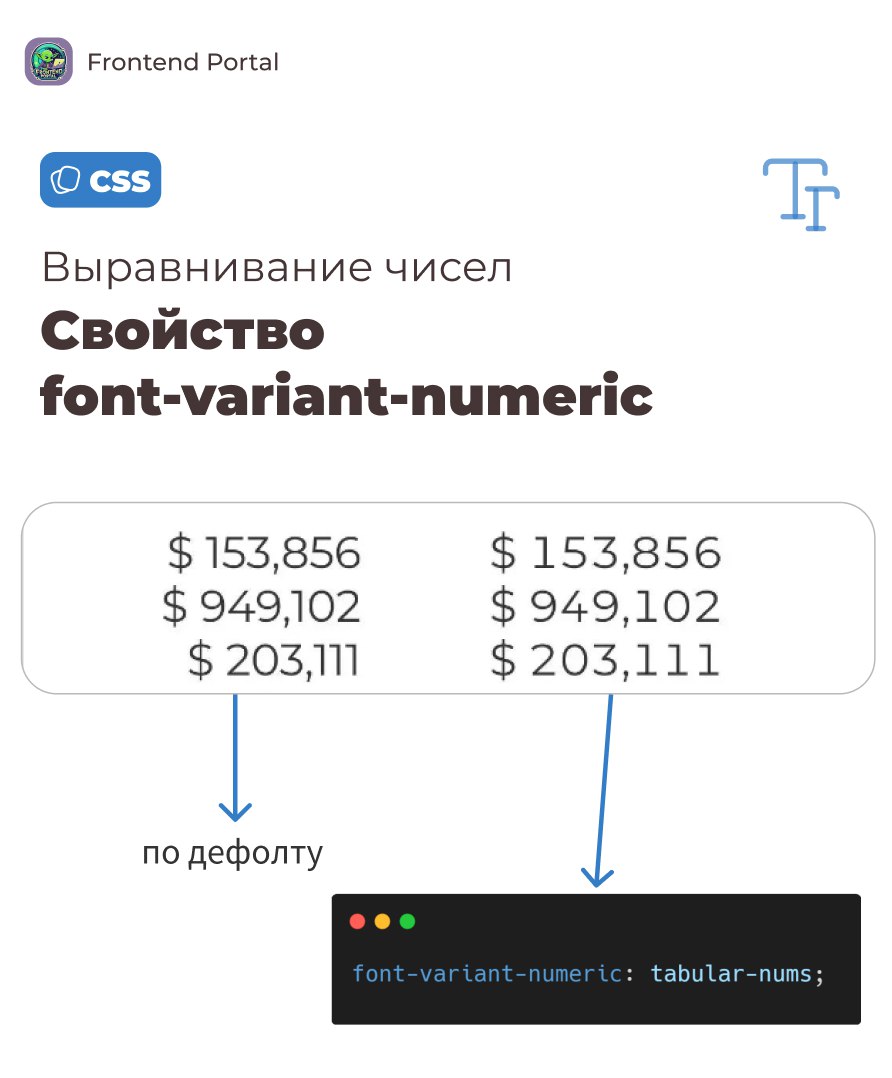
Одинаковая ширина каждой цифры с помощью свойства font-variant-numeric Это свойство определяет, ...

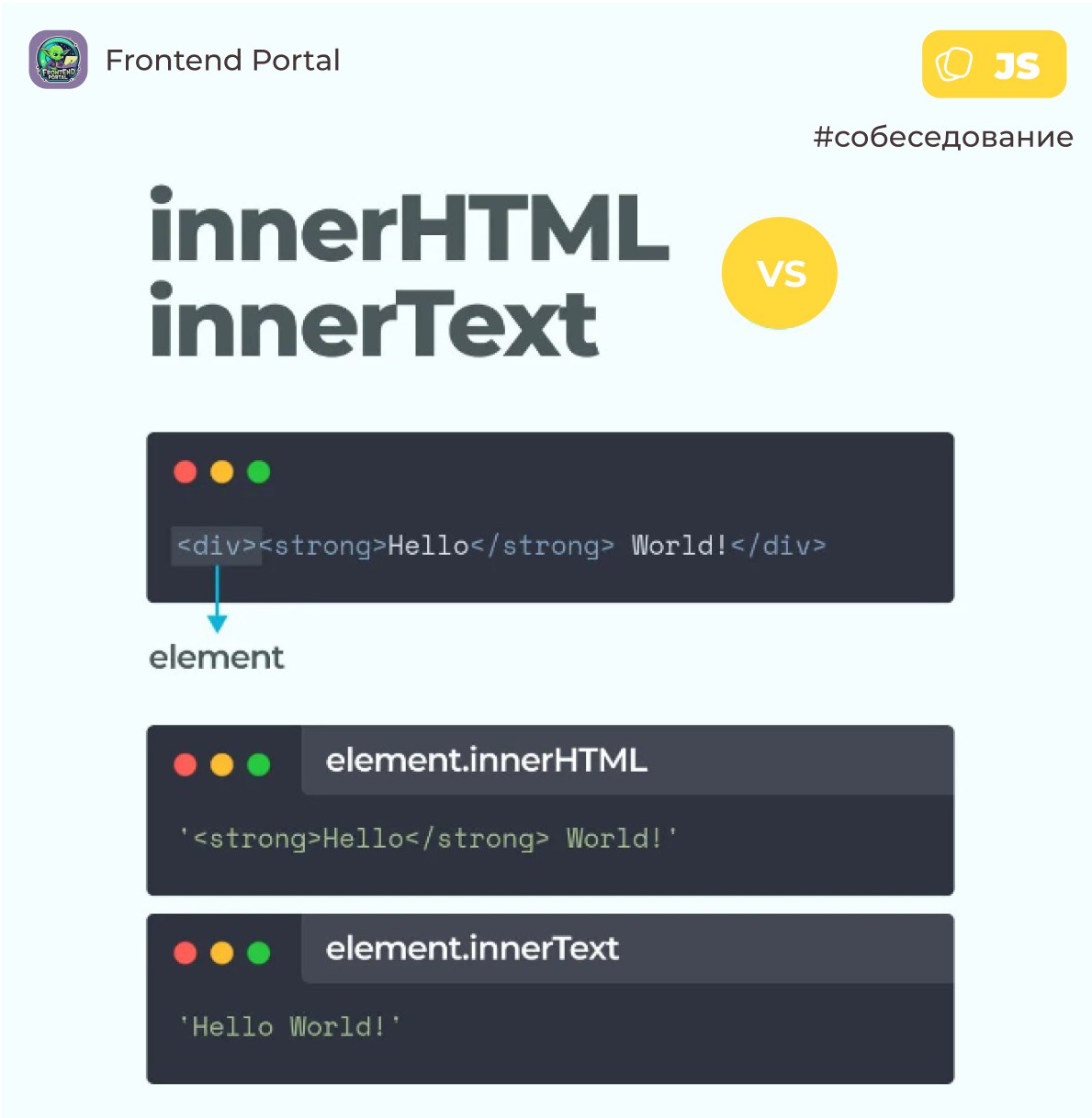
💬 Вопрос с собеседования В чем разница между innerText, innerHTML и value в JavaScript? Ответ:...

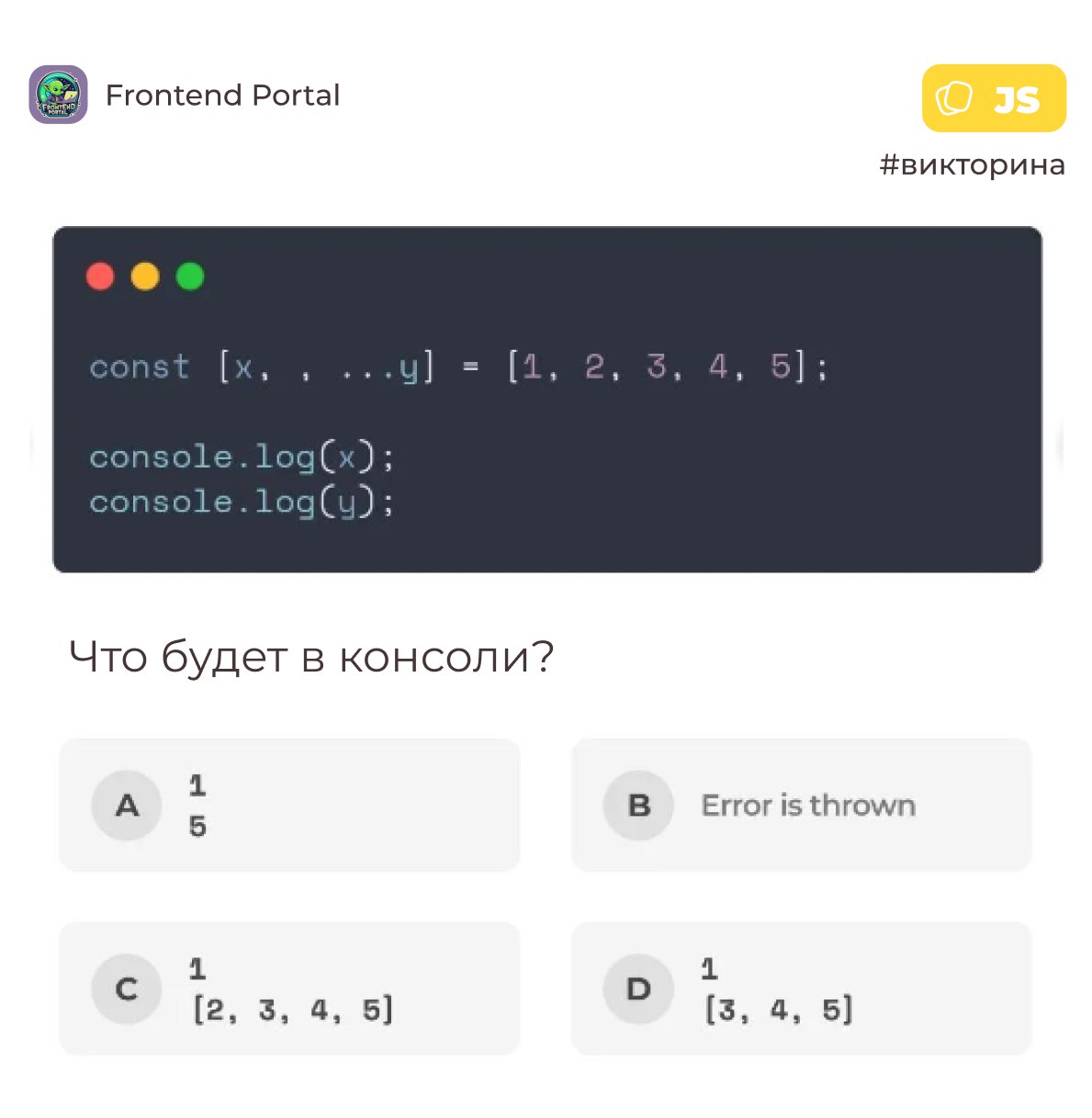
👇 | #викторина




